In this Ionic Clipboard example, we use the ionic native and Cordova Clipboard plugins to create a primary copy-and-paste function.
In theory, Clipboard is the perfect temporary memory that doesn't have a name. It is probably used to select the text, an image, a file, or other data types.
Primary, used when you copy data to the Clipboard. When you copy data to the Clipboard, the new data replaces the data that was previously stored.
We will show you how to add a clipboard plugin to an ionic and angular application to make a copy-and-paste feature.
The clipboard package is available through npm and ionic Cordova, and it works very well on iOS, Android, and Windows.
Ionic/Angular Clipboard (Copy & Paste) Example
- Step 1: Getting Started
- Step 2: Install Plugins for Ionic Native & Cordova
- Step 3: Update Clipboard in AppModule Class
- Step 4: Update Home HTML Page
- Step 5: Update Home TypeScript Page
- Step 6: Test the Ionic Application
Getting Started
We think you have already set up the Ionic command-line interface on your machine for development.
You can use the suggested command to make a new blank Angular and Ionic project.
Go to the folder for applications:
Remove Type Errors
There must be no strict type errors. Make sure "strictTemplates" is turned: false in the tsconfig.json file's angularCompilerOptions.
Install plugins for Ionic Native & Cordova
Next, you need to install Ionic native and Cordova plugins. By running the commands below, we will add Clipboard and native core plugins to the ionic app and install them.
Update Clipboard in AppModule Class
To use the Clipboard plugin's methods, you must add the clipboard module to the main app module class.
Add the code below to the app.module.ts file:
Update Home HTML Page
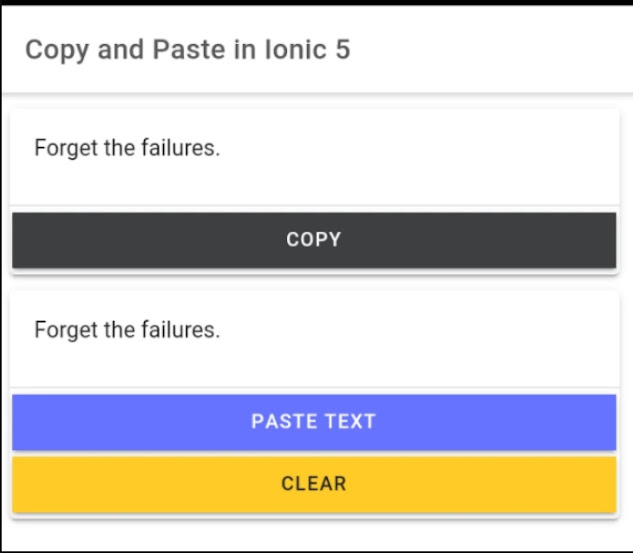
Let's set up Copy to Clipboard in Ionic. We'll need to define the text string with a copy button, copy it, and paste it into the input field for the paste area. Also, you can clear the text you copied, so add the clear button and its method.
Insert code in app.module.html file:
Change the home page for TypeScript
The Clipboard API must be imported and added to the primary constructor. After that, you can use the copy() or paste() methods to create a copy from the clipboard feature.
Add code in the home.page.ts file:
Test the Ionic Application
Let's start testing the clipboard feature. It's easy to get an ionic app up and running.
To add the platform for iOS, Android, or Windows, you need to do the following:
Start building the app:
The last step ( In the application ) is to run the program:
Conclusion
We finally added a minor feature to the Ionic Angular application by adding the Clipboard plugin. You can also use a button in the input field to copy and paste the text.
The clear button will clear the clipboard.
You can tell us in the comments if you have any difficulties or questions.